メインビジュアルの作り方
サイトの印象を左右するトップページの大きな画像のことを「メインビジュアル」と言います。サイトを訪問して最初に目に入る部分ですから、とても大切です。あなたのサイトの目的や内容に合ったものにしたいですね。

SHARE infoの管理画面に、すでに画像は準備されていますので、それを選択することもできます。できればオリジナルの画像を設定したいものです。サイトのイメージが変わります。
目次
メインビジュアルに写真を設定する
写真ダウンロードサイトから、商用利用可能で著作権の問題のない写真をダウンロード(購入)します。ダウンロード無料のサイトもあります。
有料
- PIXTA
無料
- Photo AC
- pro.foto https://pro.foto.ne.jp/
写真の縦横比を変更したい場合には、パソコンのペイントソフトなどを使ってサイズを編集してからアップロードしてください。
メインビジュアルに動画を設定する
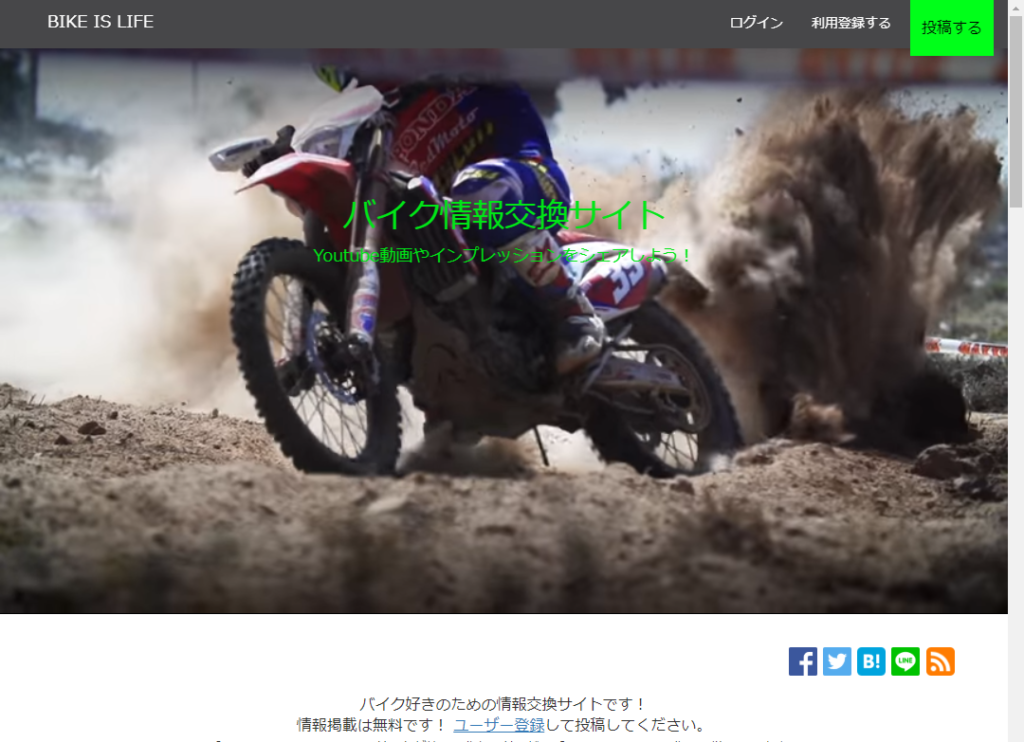
SHARE infoの管理画面で、メインビジュアルの部分にYoutube動画のリンクを貼れば、動画をもってくることもできます。サイトの印象が動的になり、ぐっと目を引きます。

メインビジュアルにイラストを設定する
写真を加工して文字を載せたり、イラスト画像を設定したりしたいときには、デザイナーさんに依頼するに越したことはありません。サイトのイメージを決定づける場所なので、ここのデザインには力をいれましょう。
身近にお願いできる人がいない場合には、クラウドソーシングで依頼してはいかがでしょうか。
デザイン会社にトップ画像を1枚だけ頼むと割高になってしまいますが、クラウドソーシングでは、フリーランスの方が小さい仕事でも柔軟に引き受けてくださいます。
依頼も簡単です。デザイナーさんを指名して依頼もできますし、価格と内容を提示してコンペをすることもできます。
クラウドソーシングのサービス
- クラウドワークス https://crowdworks.jp/
- ランサーズ https://www.lancers.jp/
クラウドソーシングで依頼するときの参考に
内容の伝え方
依頼するときには、サイトのURLを提示するのが一番わかりやすいでしょう。
サイトの目的が伝わりやすいデザインを考えてもらえます。
推奨画像サイズ
幅980~1280ピクセル、高さ200~400ピクセル
デザイン:
もし具体的にイメージがあれば、事例を挙げながら伝えましょう。参考となるデザインを提示したり、イメージカラー等があれば、具体的に伝えましょう。
ただし、細かく指示しすぎると、デザイナーさんの感性を生かしにくくなりますので、内容をしっかり伝えた上で、どういった雰囲気のデザインにしたいかをお伝えするだけでも良いと思います。






