マテリアルデザインとは?インターフェースの新基準

マテリアルデザイン(Material Design)とは何か、ご存知ですか?
この記事では、Googleが2014年にインターフェースデザインの新基準として発表した「マテリアルデザイン」について解説します。
目次
マテリアルデザインが登場した背景
様々なデバイスの登場
2010年ごろから、スマートフォンやタブレット等、さまざまなデバイスが普及し始めました。かつてはWebサイトといえばパソコンで見るものでしたが、スマートフォンの小さな画面で見ることが増えたのは大きな変化です。
パソコン用に作られたWebサイトはスマートフォンでは見にくく操作性も悪かったため、Web制作の世界では2013年頃からレスポンシブデザイン(ブラウザの横幅によって挙動を変えるデザイン)が広まってきました。
しかし、多種多様なインターフェースデザインが巷に溢れ、ボタンやアイコンがどういった動きをするのかユーザーが予測しづらいといった事態も起こりました。
デザイン統一による操作性の向上
そこでGoogleは、「マテリアルデザイン」というルールを決め、その基準に沿ってWebやアプリをデザインすることを推奨したのです。
工業製品でも、操作に関わる部分は共通の仕様で作られています。例えば自動車のアクセルがメーカーによって形が違う、位置が違う、となっては、使いにくさを超えて危険ですらありますよね。
世の中のWebサイトが「マテリアルデザイン」のルールに基づいてデザインを設計することで、利用者は操作に迷うことなくWebページを使えるようになるというのが、ルール作りの大きな目的です。
Google推奨のデザインガイドライン
マテリアルデザインでは、色の使い方、影の付け方など、細かくルールが決められています。このように厳密なガイドラインが作られた理由は主に2つです。
- どの端末・どのブラウザでも対応できるデザインにする
- 直感的に操作ができるようにする

現実の物理法則を取り込むデザイン手法
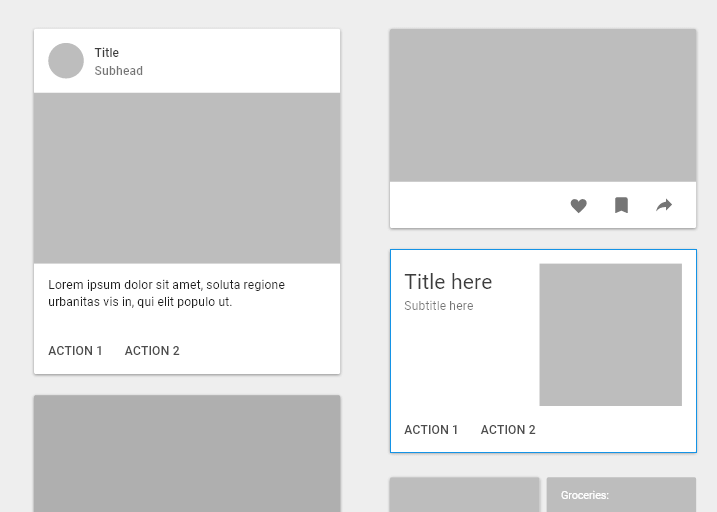
「マテリアルデザイン」を直訳すると「物質的なデザイン」という意味です。現実世界にある物質と同じ影や奥行き、実物の動きに合ったデザインをすることで、使う人が直感的に操作できることを狙っています。
マテリアルデザインではWebサイトを紙に見立てています。その紙の上に文字や写真、ボタンなどのパーツが置かれているとイメージするのです。ですから、紙(コンテンツの枠)から文字や写真がはみ出たり、紙の上の文字やボタンに立体感を付けるといったことは「してはいけない」とされています。
装飾を減らしシンプルな設計に
一昔前のWebデザインは、「リッチデザイン」「スキューモーフィズム」と呼ばれ、立体的で写実的な装飾を凝らしたものが主流でした。2013年ごろからWebデザインは「フラットデザイン」に移行していきます。
マテリアルデザインもまた「フラットデザイン」の流れを汲んでいますが、スマートフォンなどのフラットな画面で見ても立体的に見えるような工夫が加わっています。フラットデザインの進化系と言えるでしょう。ただ、あくまでシンプルです。
制作工数も減らせる
複数デバイスで表示崩れを起こさないようにサイトを作るためには、制作コストがかかります。デザインに凝ることによって得られるメリットよりも、制作のコストのほうが上回ってしまっては何もなりません。
可能な限り装飾を減らすことで、ディスプレイサイズが違うデバイスで表示してもデザインが崩れにくく、制作者の負担が大幅に減らせます。制作コストを削減できることはシンプルなデザインを採用する大きなメリットです。
マテリアルアイコン
Googleは、マテリアルデザインのためのアイコン(マテリアルアイコン)も配布しています。
かつてWebで使われるアイコンは、作り手のセンスの見せどころでした。アイコンを統一することで個性を発揮することはできなくなりますが、「このアイコンはこの動きをする」という予測が容易になり、ユーザーにとっての操作性が向上します。
アプリ開発にも使えるマテリアルデザイン
マテリアルデザインは、Webサイトだけでなくスマートフォン・タブレット用アプリにも活用できます。マテリアルデザインのルールに沿ってUIを作ることで、ユーザーはアプリごとに操作を迷わなくて済むのです。
マテリアルデザインの普及
ユーザービリティ最優先でWebデザインが作られている欧米ではマテリアルデザインが定着しているようです。日本でも、ブランドサイトを除いてはマテリアルデザインが増えています。スマートフォンの普及率からみて、今後マテリアルデザインはさらに一般的なものとなるでしょう。
検索エンジンへの効果は?
2020年現在、日本国内ではマテリアルデザインでないサイトも検索上位になっています。しかしGoogleはマテリアルデザインを推奨していますから、今後はサイトのUIにマテリアルデザインを採用していることが検索順位に影響する可能性はあります。
マテリアルデザイン、導入すべき?
今から新規にWebサイトを作成する場合には、特別な理由がないのであればマテリアルデザインを使うのが良いでしょう。
似たようなデザインのサイトが増えてユーザーが飽きてしまうのでは、という心配もあるかもしれません。しかし、マテリアルデザインのルールを保ちつつ、新しいセンスを取り入れていくことも可能です。
例えば2020年以降、マテリアルデザインに一部リッチデザインの要素を取り入れる手法も提唱されています。背景色と要素を同じ色にして、背景から浮き出たような効果を出す斬新な見た目で、「ニューモーフィズム(Neumorphism)」と呼ばれています。
まとめ
Webやアプリをデザインするときに、どうしても制作側は「他と違う」デザインで個性を出したくなります。しかしそれは本当にユーザーのためなのか?ということを問いかけたのが、「マテリアルデザイン」なのです。
いまやWebサイトは、ただ見るだけのものではなく「使うもの」となっています。Webサイトの中で提供しているコンテンツ(中身)が個性的で役立つものであれば、単なる入れ物であるWebデザインはシンプルで使いやすいことが一番大切なのかもしれません。
参考:マテリアルデザインのページ(英語)
- Material Design – Google
- Material Icons – Google







